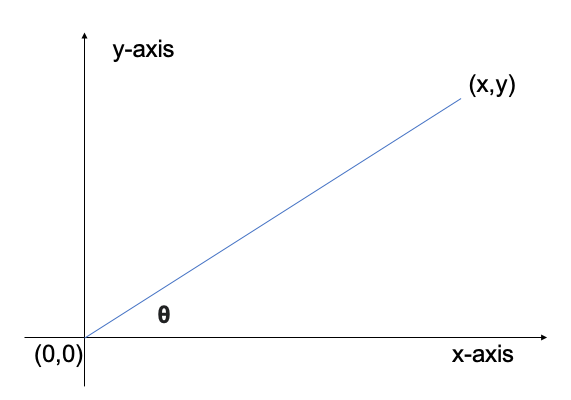
좌표평면에서 x와 y좌표가 주어졌을 때 그 점이 x축과 이루는 각을 구해보자
환경
- C, C++
- 삼각함수 및 역함수에 대한 이해
tangent란?
기본적으로 삼각함수를 알고 있다는 가정하에 x,y좌표가 주어졌을 때 x축과 이루는 각을 θ라고 하면 다음과 같이 tan(θ) = y/x라고 볼 수 있습니다.

atan(arctangent)란?
그렇다면 θ를 구할 때는 위에 있는 tan(θ) = y/x에 대해서 역함수를 취해주면 각 θ를 구할 수 가 있게됩니다.
그 역함수가 arctangent이며 tan-1(x)=arctan(x)=atan(x)=θ로 표현합니다.
C언어에서 atan2()를 이용해서 각도 구하기
C언어에서 atan()과 atan2()가 있지만 atan2()가 -π부터 π까지이기 때문에 즉, 음의 값 또한 표현 가능하기 때문에 atan2()를 사용한 예제입니다.
return 값들은 Radian 값이기 때무에 각도를 구하려면 180/π를 곱해줘야 합니다.
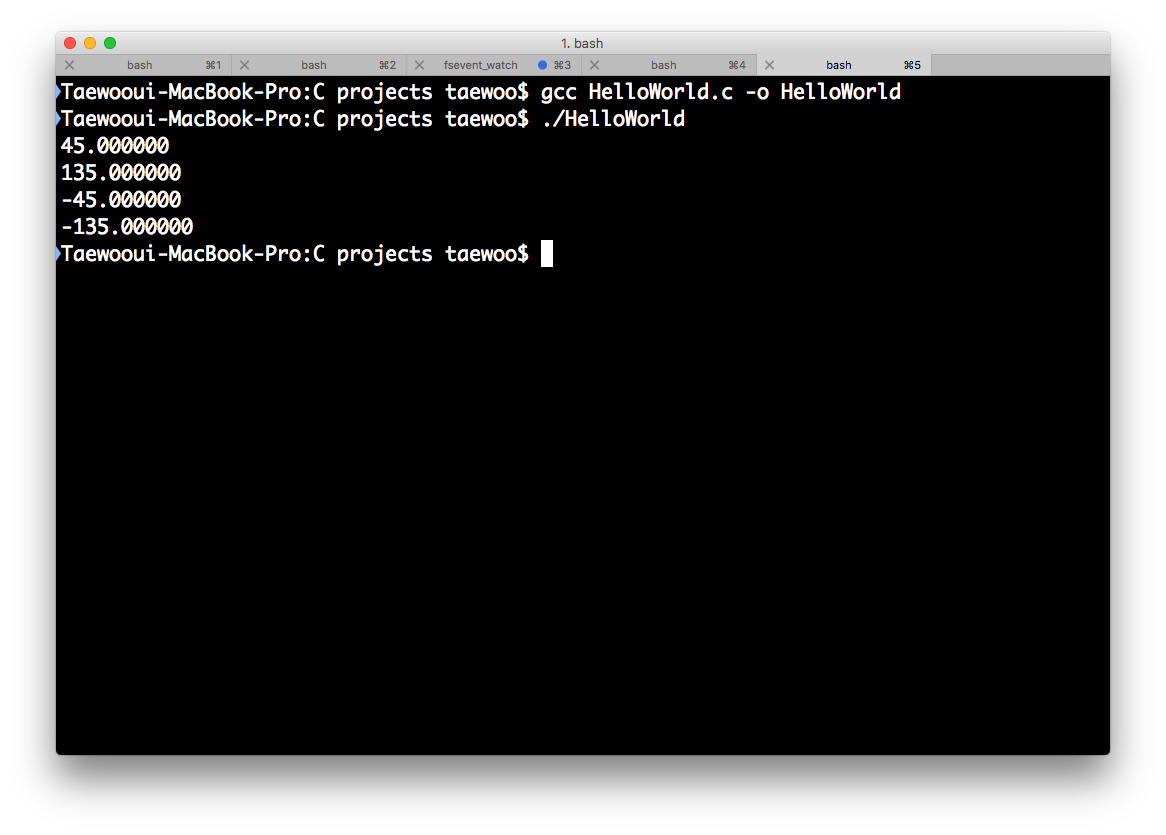
HelloWorld.c
#include <stdio.h>
#include <stdlib.h>
#include <math.h>
#define PI 3.1415926535
double getDegree(double y, double x){
return atan2(y,x) * 180 / PI;
}
int main()
{
printf("%lf\n", getDegree(1,1));
printf("%lf\n", getDegree(1,-1));
printf("%lf\n", getDegree(-1,1));
printf("%lf\n", getDegree(-1,-1));
return 0;
}
결과는 아래와 같습니다.